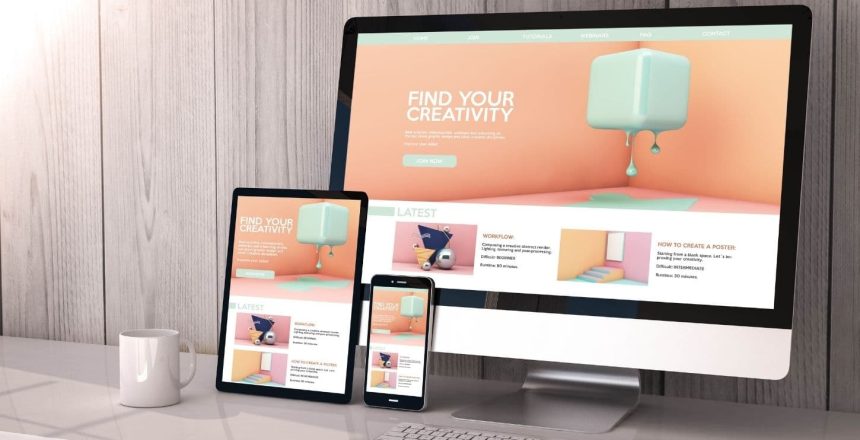
La dimensione estetica del web design ovvero: colore, forma e tipografia. Tre elementi fondamentali del web design, tre pilastri che consentono la creazione di siti che fanno la differenza. La loro perfetta unione, cioè il mix ideale della dimensione estetica, da luogo alla trasmissione di un’emozione, all’evocazione di una particolare atmosfera, crea una sensazione di piacevole benessere che ci pervade mentre visitiamo un sito web. Di fatto questi accadimenti avvengono a livello inconsapevole, vengono cioè elaborati dal nostro cervello in pochi secondi, ma questa veloce elaborazione ci conduce ad esprimere un giudizio immediato frutto della prima impressione e cioè: questo sito mi piace o non mi piace.
Bastano 9 secondi per perdere o catturare un visitatore. Cosa bisogna dunque fare per non perdere utenti? Un design appropriato. Cominciamo quindi ad analizzare ad uno ad uno i tre elementi.
IL COLORE
Chi vede un colore non percepisce solo una gamma di vibrazioni elettromagnetiche (cioè il colore così come lo si vede) ma subisce contemporaneamente il suo effetto emotivo. Il colore può influenzare, allettare, lusingare, adescare, spaventare, persuade, vendere e persino ispirare. Ogni colore ha una sua valenza psicologica ed un effettivo valore comunicativo, la situazione personale di un soggetto modifica le preferenze cromatiche, cioè può dire questo colore non mi piace (anche se generalmente questo giudizio è condizionato dal contesto situazionale e quindi mutevole) non il significato del colore. I colori parlano un linguaggio emotivo prevalentemente inconscio e l’applicazione del colore nella comunicazione è fondamentale per la trasformazione delle idee di progetto in messaggi ed immagini che sappiano trasferire i sentimenti e l’anima di un’azienda e colpire direttamente al cuore il target di riferimento.
Un designer esperto sa quali colori utilizzare per il messaggio che deve trasmettere.
LA FORMA
Un sito ben disegnato, quindi con una buona forma grafica e un bilanciato equilibrio tra spazi pieni e vuoti, guida gli occhi ai punti importanti del contenuto seguendo una sequenza logica determinata strategicamente, spesso il navigatore non se ne accorge nemmeno. Per guidare gli occhi le immagini ed il contenuto cooperano alla composizione di un flusso visivo, un fiume su cui naviga lo sguardo da un punto all’altro della pagina web. La maggior parte degli utilizzatori di internet ha sviluppato una mappa mentale di navigazione delle pagine web; come cita Jerry Mc Govern, le ricerche hanno dimostrato come essi preferiscano trovare i menù di navigazione di un sito a sinistra o in cima alla pagina, studi in merito all’ Eyes Tracking danno ancor più dati in merito.
E’ necessario a questo punto fare però una distinzione tra siti di tipo ludico (play) e siti di tipo istituzionale; mentre se per i primi vige la più completa “anarchia†dei menù, che spesso sono distribuiti nella pagina secondo schemi liberi che generano una sorta di gioco, oppure come in altri casi nascosti al visitatore che deve anche cercarseli, e considerando che tutto questo è piacevolmente accettato da chi visita questo tipo di siti e che al contrario ne sarebbe contrariato se si trovasse di fronte a qualche cosa di estremamente banale o semplice, per i secondi la regola dei menù a sinistra o nella parte alta della pagina web, è sempre la migliore.
Come per il colore, anche le forme geometriche hanno una influenza psicologica sulle persone. I cerchi sono frequentemente associati al genere femminile, e trasmettono conforto, calore, sensualità , amore. I cerchi così come gli archi sono utilizzati per simboleggiare comunità , movimento, sicurezza e sono molto utilizzati da siti con spirito olistico. I triangoli sono più frequentemente associati al genere maschile, ed esprimono forza, dinamismo e vivacità . Anche il direzionamento degli oggetti assume un forte significato, ad esempio un triangolo rivolto verso l’alto esprime forza di penetrazione, aggressione, potenza. Un triangolo verso il basso può assumere connotazioni di passività ed impotenza. I quadrati ed i rettangoli trasmettono senso di potere e fondamento, ordine, logica, contenimento. Le forme devono essere combinate per ottenere il massimo impatto comunicativo e dare al sito web la forza di attrazione desiderata.
LA TIPOGRAFIA
Il processo di lettura viene gestito dall’occhio umano attraverso una sorta di scansione che parte dall’alto a sinistra, si sposta verso destra, poi scorre ancora da sinistra a destra ma anche direttamente verso il basso. Tranne che per particolari progetti web, in cui il design assume un significato speciale (aspetto ludico) è consigliabile facilitare la lettura delle pagine ed agevolare questo processo di scansione. Ha quindi un senso preciso sostenere ad esempio, che sia preferibile posizionare i loghi nella cosiddetta area ottica primaria (angolo sinistro in alto). I titoli vengono utilizzati per suddividere le varie sezioni di un documento, se si utilizzano dei colori è preferibile che questi siano più scuri rispetto al colore del testo. Il colore del titolo dovrebbe avere un aspetto “vibranteâ€, meglio evitare titoli chiari dato che alcuni studi ne hanno rilevato la debolezza comunicativa. Più il titolo assume significato è più la sua forza comunicativa dovrebbe essere sostenuta dalla presenza visiva.
A volte il carattere dei titoli può essere leggermente condensato (condensed) per ottenere forza maggiore, è anche vero però, che molti titoli trovano forza dalle associazioni con immagini. I titoli devono essere brevi, concisi e sintetici, inoltre non devono terminare con il punto. Il punto sancisce la fine di un pensiero mentre il ruolo di un titolo è quello di iniziarlo. Il corpo del testo, che compone la maggior parte della pagina web, è uno dei maggiori fattori critici di successo per la lettura on line di un sito. Meglio mantenere righe con un massimo di 60/65 caratteri; righe troppo lunghe non facilitano la lettura e possono compromettere la comprensione del contenuto. Lo stesso concetto vale per righe troppo corte ( 20 caratteri). A differenza della carta stampata, nel web è meglio utilizzare paragrafi brevi, se si devono pubblicare documenti lunghi, è consigliabile suddividerli in sezioni logiche tramite l’opportuno utilizzo di titoli o sottotitoli. Evitare un’interlinea (altezza delle righe) troppo larga o troppo stretta. Evitare di utilizzare il corpo testo con troppe varianti di colore, usarne uno solo ed un altro per evidenziare i link.
Il testo da enfatizzare, cioè quello che si ritiene necessiti di una particolare attenzione da parte del lettore come didascalie, citazioni o testo nei riquadri, può avere una certa flessibilità . Ad esempio dato che si deve attirare l’attenzione fuori dal campo di lettura del corpo testo è consigliabile l’uso dei colori, in questo caso è però indispensabile la coerenza nell’utilizzo dei colori dato che, come detto nel paragrafo precedente, hanno un’importanza psico-comunicativa specifica. Riquadri e citazioni non dovrebbero però, interrompere il normale flusso della lettura del corpo testo ma migliorarlo. Il testo sottolineato va utilizzato solo per evidenziare dei collegamenti ipertestuali (link), altrimenti il navigatore si potrebbe trovare sconcertato dopo aver cliccato inutilmente parecchie volte per nulla.
La scelta del carattere tipografico potrebbe sembrare di secondaria importanza nell’impostare il design di un sito, invece proprio il carattere tipografico può trasmettere sensazioni importanti come, tecnica e sicurezza nel caso del Verdana o dell’Helvetica, umorismo ed ilarità con il Comics, nostalgia con il Ghotic. I designer esperti sanno benissimo che un lavoro di successo richiede una giusta combinazione di fattori, e la scelta del carattere tipografico è uno di questi.
Bisogna inoltre, considerare il valore di fruibilità di una pagina web rispetto alla quantità di testo da inserire, troppi “scrolling†o “avanti†stancano i lettori, è quindi necessaria una giusta ponderazione sulla distribuzione delle pagine e decidere quando si raggiunge il punto giusto per passare ad un’altra pagina.